Για να αποκτήσουν οι μαθητές γνώση, το υλικό που θα τους δοθεί είναι πάντα το κλειδί προς αυτό το σκοπό. Αλλά για να βοηθηθούν να μάθουν απαιτούνται περισσότερα. Πρέπει πρώτα να τους βοηθήσετε να κινητοποιηθούν σε σχέση με το υλικό και το περιεχόμενο διδασκαλίας. Όμως για να κινητοποιήσετε επαρκώς τους μαθητές, καλό είναι να γνωρίζετε κάποιες εκ τις βασικές αρχές που διέπουν τον χώρο των graphic designers, τις οποίες μπορείτε να χρησιμοποιήσετε και οι ίδιοι στην ανάπτυξη των δικών σας δραστηριοτήτων. Ποιες είναι αυτές οι αρχές και πώς να επιλέξετε τις σωστές οπτικές αναπαραστάσεις, τα βέλτιστα χρώματα και τα γραφικά για τα μαθήματα eLearning ή τις διαδικτυακές σας δραστηριότητες;
Η ξαφνική μαζική εισροή εκπαιδευτικών που προσβλέπουν να αποκτήσουν ρόλο ως σχεδιαστές εκπαιδευτικών προγραμμάτων καθώς και οι ανάγκες των εκπαιδευτικών που θέλουν απλώς να αναπτύξουν διαδικτυακές δραστηριότητες για τους μαθητές τους, οδήγησαν στην ανάπτυξη ψηφιακών δημιουργιών που δυστυχώς τις περισσότερες φορές τείνουν να βρίσκονται κάτω από το μέσο όρο. Συνήθως αυτό δεν οφείλεται στο υλικό της δημιουργίας αλλά σε άλλους παράγοντες όπως η έλλειψη εμπειρίας, η ελλιπής διαδραστικότητα και η φτωχή επιλογή των σωστών οπτικών αναπαραστάσεων. Δεδομένου ότι η διαδραστικότητα έχει καλυφθεί σε ένα προηγούμενο άρθρο, το συγκεκριμένο θα επικεντρωθεί στις αρχές που πρέπει να έχετε κατά νου για να επιλέξετε τις σωστές οπτικές αναπαραστάσεις κατά την ανάπτυξη δραστηριοτήτων εξ αποστάσεως εκπαίδευσης (eLearning).
Οι 7 τύποι οπτικών αναπαραστάσεων
Υπάρχουν επτά τύποι γραφικών που μπορείτε να χρησιμοποιήσετε κατά την ανάπτυξη των μαθημάτων eLearning και των διαδικτυακών δραστηριοτήτων σας (Clark & Lyons, 2011).
Τα μετασχηματιστικά γραφικά χρησιμοποιούνται για να δείξουν πώς άλλαξαν αντικείμενα ή ιδέες στο χρόνο.
Αυτοί οι τύποι γραφικών αναπαραστάσεων είναι ιδιαίτερα χρήσιμοι για την εμφάνιση των βημάτων μιας διαδικασίας ή διεργασίας. Για παράδειγμα, τέτοια γραφικά μπορούν να χρησιμοποιηθούν για να δείξουν τη διαδικασία συναρμολόγησης στην κατασκευή ενός προϊόντος (π.χ. συναρμολόγηση ενός Η/Υ ή κατασκευή μιας κούκλας).
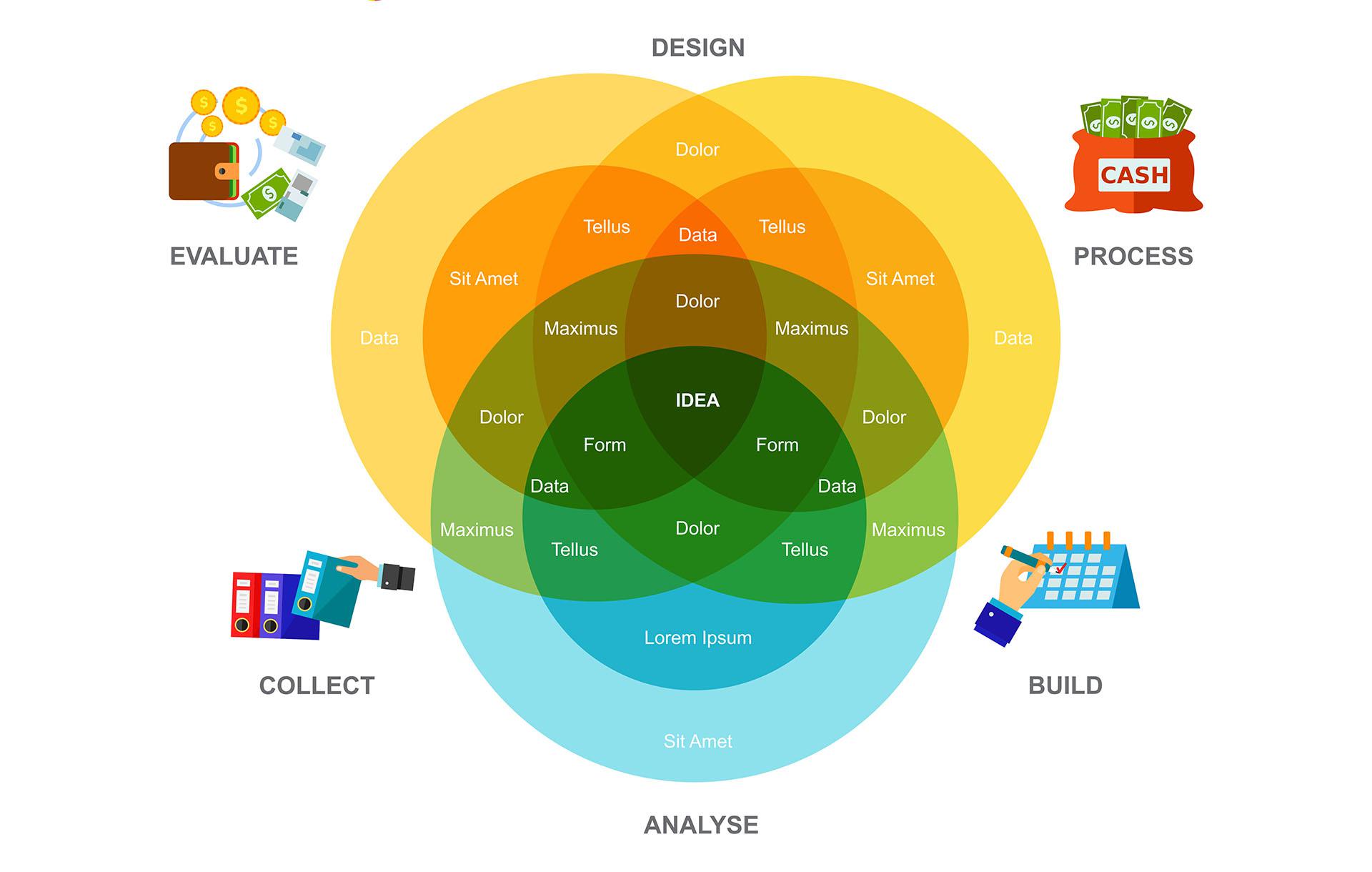
Τα οργανωτικά γραφικά μπορούν να βοηθήσουν τους μαθητές να δημιουργήσουν ποιοτικές σχέσεις μεταξύ των βασικών εννοιών του μαθήματος.
Αυτά τα γραφικά δείχνουν σχέσεις που δεν μπορούν να εκφραστούν ως αριθμοί. Ουσιαστικά δείχνουν τη σύνοψη του περιεχομένου που θέλετε να παρουσιάσετε, με τρόπο οργανωμένο, βοηθώντας τους μαθητές να εξοικειωθούν με το εκπαιδευτικό υλικό. Τα διαγράμματα Venn και τα διαγράμματα ροής είναι παραδείγματα τέτοιων γραφικών.
Τα γραφικά απεικόνισης είναι τα αγαπημένα των σχεδιαστών προγραμμάτων μάθησης.
Αυτά τα γραφικά χρησιμοποιούνται για την παρουσίαση των εννοιών που οι μαθητές θα συναντήσουν κατά τη μεταφορά της μάθησής τους στον πραγματικό κόσμο.
Με άλλα λόγια, οι μαθητές θα πρέπει να είναι σε θέση να καταλάβουν τι περιγράφεται στο κείμενο που ακολουθεί, απλά κοιτάζοντας την γραφική απεικόνιση που βρίσκεται μπροστά τους. Οι φωτογραφίες ανθρώπων την στιγμή που κάνουν κάτι, και οι καταγραφές οθόνης (screen captures) είναι μερικά από τα πιο κοινά παραδείγματα γραφικών απεικόνισης.
Ο μνημονικός κανόνας είναι μια τεχνική μάθησης που χρησιμοποιεί ένα μοτίβο γραμμάτων, ιδεών ή συσχετίσεων για να μας βοηθήσουν στην απομνημόνευση. Με τη βοήθεια των μνημονικών γραφικών, οι πολύπλοκες έννοιες και τα σύνθετα γεγονότα δίνονται ως αλληλουχία λέξεων, έτσι ώστε να τις θυμόμαστε ευκολότερα.
Τα μνημονικά γραφικά μπορούν να χρησιμοποιηθούν για να βοηθήσουν τους μαθητές να ανακτήσουν γεγονότα από τη μνήμη τους, απλά κοιτάζοντας τις εικόνες που αντιπροσωπεύουν αυτά τα γεγονότα.
Ένα παράδειγμα είναι τα γράμματα της λέξης SMART. Η λέξη SMART χρησιμοποιείται ως μνημονικό του ομώνυμου μοντέλου, στο οποίο κάθε γράμμα αντιπροσωπεύει ένα χαρακτηριστικό του συγκεκριμένου μοντέλου.
Τα διακοσμητικά γραφικά χρησιμοποιούνται για σκοπούς εξωραϊσμού και δεν προσθέτουν καμία εκπαιδευτική αξία στο μάθημα.
Μπορούν περιστασιακά να χρησιμοποιηθούν στην αρχή του μαθήματος ή της δραστηριότητάς σας για να παρέχουν κάποια στιγμιαία αίσθηση προσέλκυσης του ενδιαφέροντος του μαθητή. Σε γενικές γραμμές, καλό είναι να τα αποφύγετε, δεδομένου ότι αποτελούν ως επί το πλείστων περισπασμό για το μαθητή.
Οπτικές αναπαραστάσεις. Η συνάφεια είναι το κλειδί
Τα γραφικά και οι οπτικές απεικονίσεις γενικότερα είναι ευεργετικά για διάφορα πράγματα, κυρίως κατανόηση, ανάλυση και επεξεργασία πληροφοριών. Είναι επίσης ελκυστικά, καθώς χρησιμοποιούνται μεταξύ σελίδων κειμένου και ειλικρινά, ποιος θέλει να διαβάσει ατελείωτες σελίδες απλού κειμένου; Ωστόσο, με την απλή εισαγωγή εικόνων σε δραστηριότητες ή μαθήματα, οι μαθητές δεν θα κινητοποιηθούν. Επομένως, είναι σημαντικό οι γραφικές παραστάσεις που χρησιμοποιούνται να είναι σχετικές με το θέμα, έτσι ώστε να μπορούν να προσφέρουν κάτι ουσιαστικό.
Σημαντικό
Ο βασικός κανόνας είναι πως όταν πρόκειται να χρησιμοποιήσετε εικόνες ή κινούμενα σχέδια, βεβαιωθείτε ότι αυτά έχουν νόημα και όχι δεν είναι μόνο διακοσμητικά. Θα πρέπει να βοηθούν στην αποσαφήνιση του περιεχομένου και όχι να βάζουν τον μαθητή να μαντέψει τον σκοπό και τη συνάφειά τους.
Ποια χρώματα να επιλέξετε;
Τα χρώματα επηρεάζουν σημαντικά τα συναισθήματα των ανθρώπων. Πάρτε για παράδειγμα κόκκινο. Το κόκκινο προκαλεί την αίσθηση του επείγοντος. Το κίτρινο μας κάνει να νιώθουμε χαρούμενοι, ενώ το πράσινο μας ηρεμεί και δημιουργεί μια αίσθηση χαλάρωσης. Ως εκ τούτου, η επιλογή χρώματος παίζει σημαντικό ρόλο και στο eLearning και στο σχεδιασμό δραστηριοτήτων. Σκεφτείτε προσεκτικά ποιες συμπεριφορές ή συναισθήματα προσπαθείτε να προκαλέσετε και, στη συνέχεια, καθορίστε ποιο χρώμα τους ταιριάζει (Pappas, 2017).
Τα χρώματα σας πρέπει να έρχονται σε αντίθεση μεταξύ τους. Σκεφτείτε καλά πριν αποφασίσετε για το χρώμα του φόντου και της γραμματοσειράς, καθώς είναι σημαντικό να δημιουργηθεί καλή αντίθεση μεταξύ αυτών των δύο. Για παράδειγμα, οι άνθρωποι δεν έχουν κανένα πρόβλημα να διαβάσουν μαύρο κείμενο σε λευκό φόντο. Ωστόσο, εάν για παράδειγμα αποφασίσετε να χρησιμοποιήσετε ροζ κείμενο σε πορτοκαλί φόντο, θα ήταν εξαιρετικά δύσκολο για ένα τέτοιο κείμενο να διαβαστεί.
Χρησιμοποιήστε μια μόνο παλέτα χρωμάτων
Για να διατηρήσετε τη συνοχή στη δημιουργία σας, πρέπει να έχετε κατά νου ότι πρέπει να ακολουθείτε πιστά ένα συγκεκριμένο σύνολο χρωμάτων. Αυτό το σύνολο χρωμάτων, θα πρέπει να αποτελείται μόνο από 3-4 μεμονωμένα χρώματα τα οποία θα ακολουθείτε, έτσι ώστε να διασφαλίσετε τη συνοχή. Για παράδειγμα, ας υποθέσουμε ότι έχετε επιλέξει μπλε χρώμα για τους συνδέσμους (links). Εάν ξαφνικά αποφασίσετε να αλλάξετε το χρώμα των συνδέσμων σας σε βιολετί, μπορώ να σας εγγυηθώ ότι κανένας από τους μαθητές δεν θα συνειδητοποιήσει ότι αυτό το αντικείμενο είναι σύνδεσμος. Γι’ αυτό το λόγο να θυμάστε να είστε συνεπείς με την παλέτα χρωμάτων σας. Προσωπικά, για να βοηθηθώ στην επιλογή χρώματων που ταιριάζουν και ξεχωρίζουν, χρησιμοποιώ αυτόν τον ιστότοπο για να βρω έμπνευση σχετικά με τους κατάλληλους συνδυασμούς χρωμάτων. Ρίξτε μια ματιά, μπορεί να σας βοηθήσει επίσης.
Περίληψη
Όταν ξεκίνησα την καριέρα μου ως εκπαιδευτικός σχεδιαστής, δεν είχα ιδέα για τη σωστή χρήση των γραφικών και την επιλογή των βέλτιστων οπτικών απεικονίσεων στο eLearning. Από τότε όμως, δεν χρησιμοποιώ πλέον τυχαίες διακοσμητικές εικόνες και πάντα συμβουλεύομαι διαδικτυακούς οδηγούς για την επιλογή των σωστών συνδυασμών χρωμάτων για τα έργα μου. Σαν αποτέλεσμα και η εμπειρία χρήσης των μαθητών βελτιώνεται αλλά και τα προϊόντα μου είναι περισσότερο ελκυστικά από όταν είχα ξεκινήσει.
Ελπίζω πραγματικά ότι βρήκατε αυτές τις πληροφορίες τόσο διαφωτιστικές όσο τις βρήκα και εγώ όταν έκανα αρχικά την έρευνά μου σχετικά με τις οπτικές αναπαραστάσεις στο eLearning.
Πηγές
Clark, R. C., & Lyons, C. C. (2011). Graphics for learning: Proven guidelines for planning, designing, and evaluating visuals in training materials. San Francisco, CA: Pfeiffer.
Pappas, C. (2017.) Graphics In eLearning: From A to Z. Retrieved February 10, 2021 from https://elearningindustry.com/graphics-elearning-from-a-to-z