Jump-to-time trigger. How was it used
This particular example shows how the learner can jump from one point to another by clicking the “learning objectives” tab. This activates jump-to-time triggers which show a certain cue point on the timeline. The learner can jump at different cue points, which as said before, are practically certain timings in the timeline. This enables the learner to re-visit certain information without having to view the whole slide again.
Important
To help you understand the transition I added narration. Do note though that in eLearning it is not recommeneded to have narration and text appear at the same time in a screen. In simple words, this happens because learners' brain messes up their focus, leading to cogntiive overload
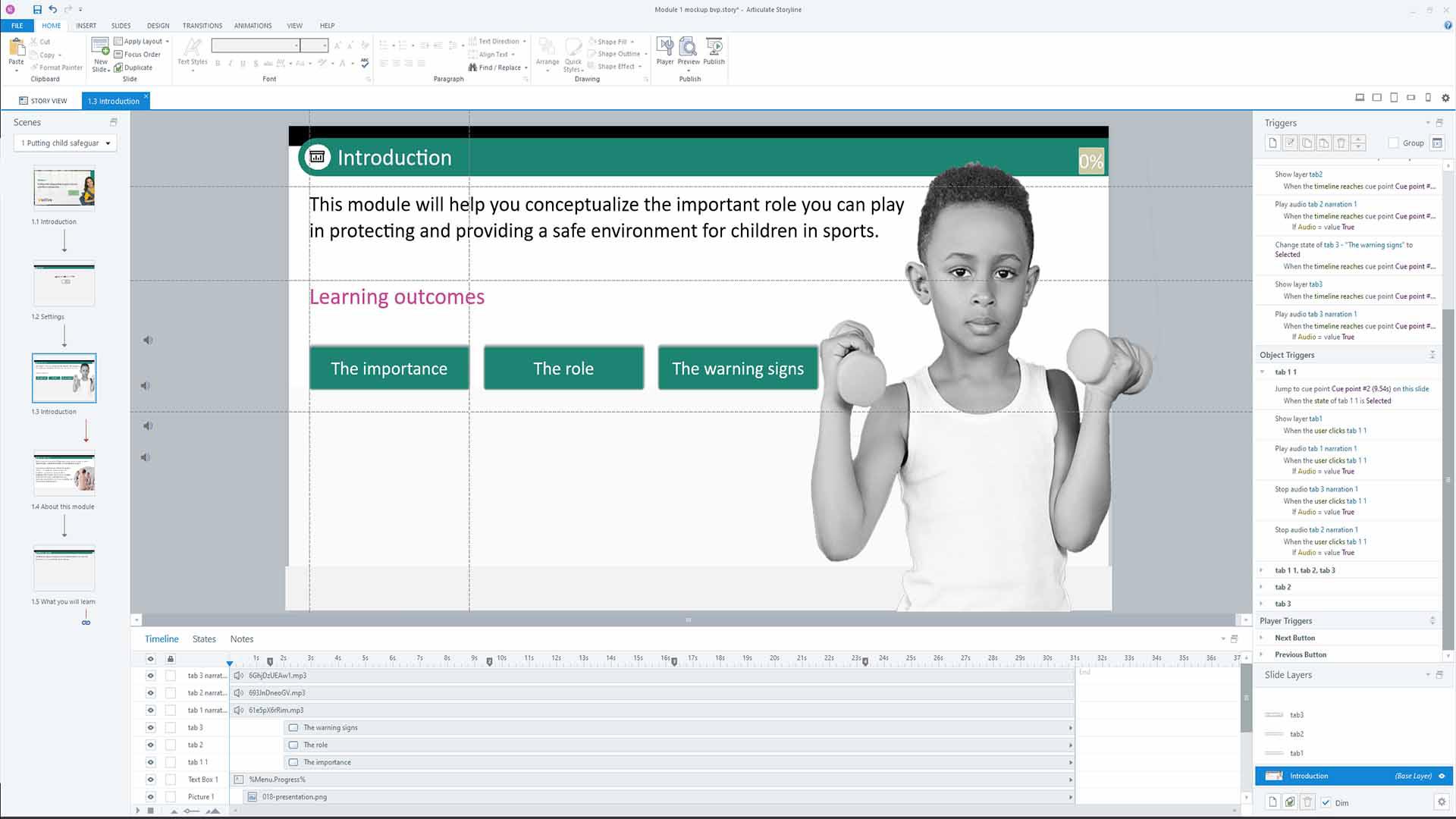
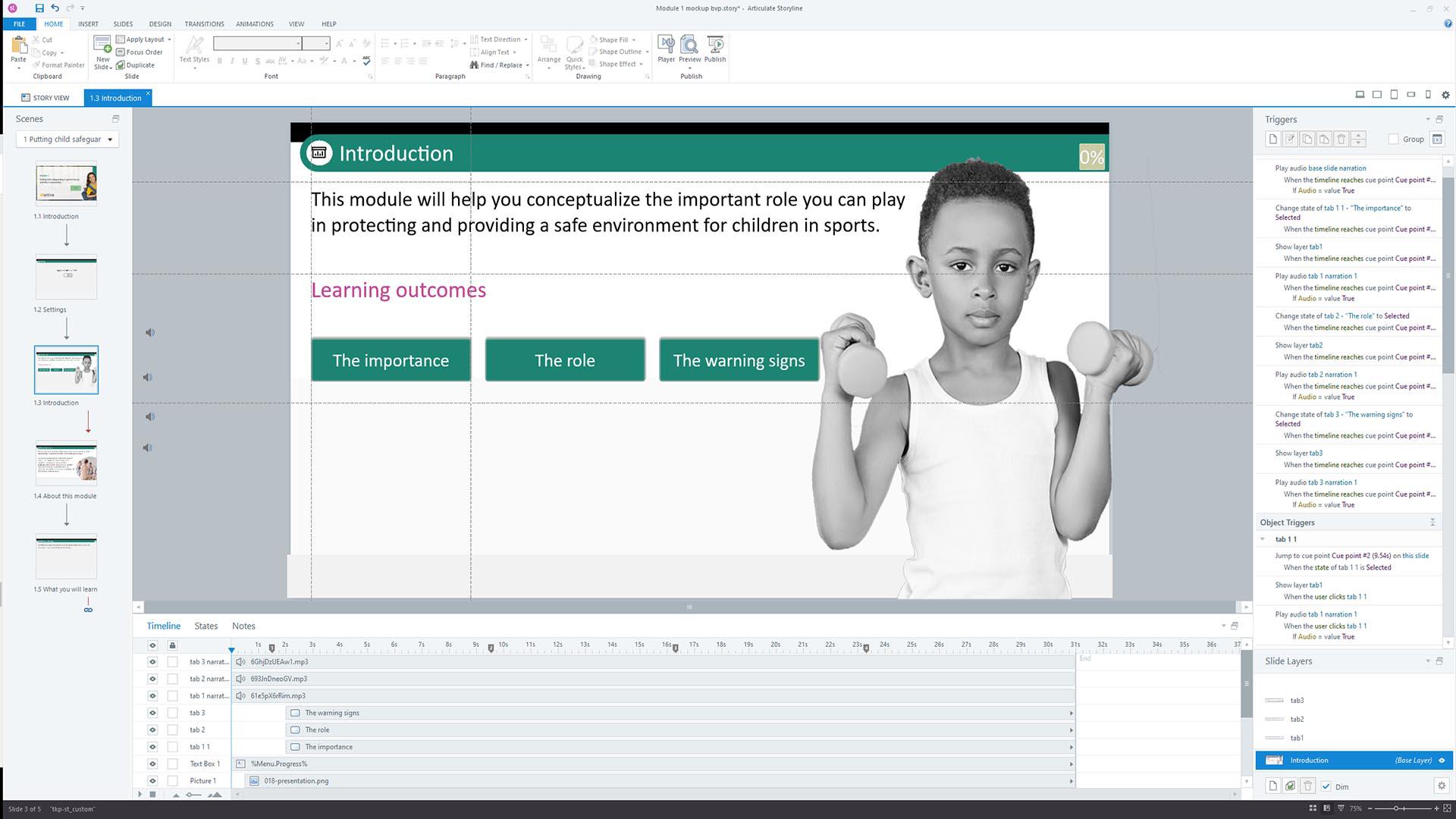
In the screenshots below you can see what variables were used to construct the example