This week’s elearning heroes challenge is about Using Tooltips as Microinteractions in eLearning. Tooltips are a popular microinteraction that can enhance your learner’s course experience. Tooltips can be text-based or include multimedia, hyperlinks, and performance support material. In this week’s challenge, we’re looking for creative ways to use tooltips in e-learning.
Tutorial
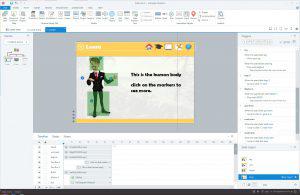
This course aimed to teach young EFL students about Body Parts. It is divided into 4 segments that are actually 4 different pictures that jump into different slides. At the learn section all the knowledge can be found for the student. The problem was that I didn’t want to bombard youngsters with information and overwhelm the slide with text. So I came with the following solution
I used the picture of a businessman that was designed by vectorpocket / Freepik. I placed hotspots on the body parts (head, arm, legs) and markers below the hotspots to indicate the clickable areas in order to enhance the User Experience by making the clicking area easier for the user to spot. This way the user won’t have to click the marker but the hotspot.
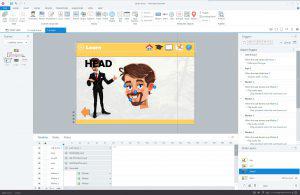
As soon as the hotspot is clicked the user moves on the appropriate Slide Layer. Each hotspot indicates a Slide Layer. Inside each layer more markers can be found. Every marker plays a sound on hover as well as shows another picture. This is nothing weird since it’s the way markers operate in Storyline. There I used a great vector designed by Freepik to show the different parts of the body. In addition I cut the body parts of the businessman using my picture editing software but the best tool for the job is definitely Adobe Illustrator since the image was a fully editable file made in Illustrator.
Finally, the interaction is complete when the user visits the “Game Quiz” section. There I used a pre-made template by the Storyline library and the same pictures that I used at the Learn section in order to create a sense of continuity for the user.
The watch section is just a TV Vector and inside it there is a video from youtube about body parts. By using the web video command, I copied – pasted into storyline the embedded code and everything worked like charm. Note that if you preview your course the video won’t play unless you publish it.
That’s all by me. Hope this little tutorial will be helpful to other instructional designers and elearning developers.