The eLearning Designer's community
In the past, I took part in something relevant. The Articulate heroes community posted a similar challenge last year; Our task was to showcase a branching scenario in e-learning. Up until now, I’ve participated in more than 30 challenges set for the articulate heroes community, and I loved it, don’t get me wrong. But, unfortunately, there was a minor problem. We had to use Articulate’s Authoring tools when participating in this community’s challenges.

This is the first time I am taking part in the “eLearning Designer’s Community” challenge, and therefore, I am super excited. As I am always willing to learn new things, I decided to try a different authoring tool for this challenge. So, I’ll be developing an imaginary branching scenario for this challenge, using an alternative authoring tool. This authoring tool would be the iSpring Suite.
You can find my submission, as well as other people’s submissions here.
Branching scenarios
One of the best ways to engage students is to give them a chance to control the flow of the action. Therefore, students will develop an emotional connection with their training, as they realise that their choices matter.
Learning designers use the so-called branching scenarios to enable the students to experience such a situation. A scenario can be practical for learning because it provides realistic context and emotional engagement. It can also increase motivation by providing an engaging experience to the learners, allowing them to try out different paths in solving a particular problem. Therefore, it increases their problem-solving skill and their decision-making capabilities. Besides, it promotes the project’s learning outcomes by asking the learners to practice what they have learned.
I will not further analyse what branching scenarios are or how to create one, as I’ve already written an extensive guide that you can read and use as a reference point for your developing your own e-learning scenarios.
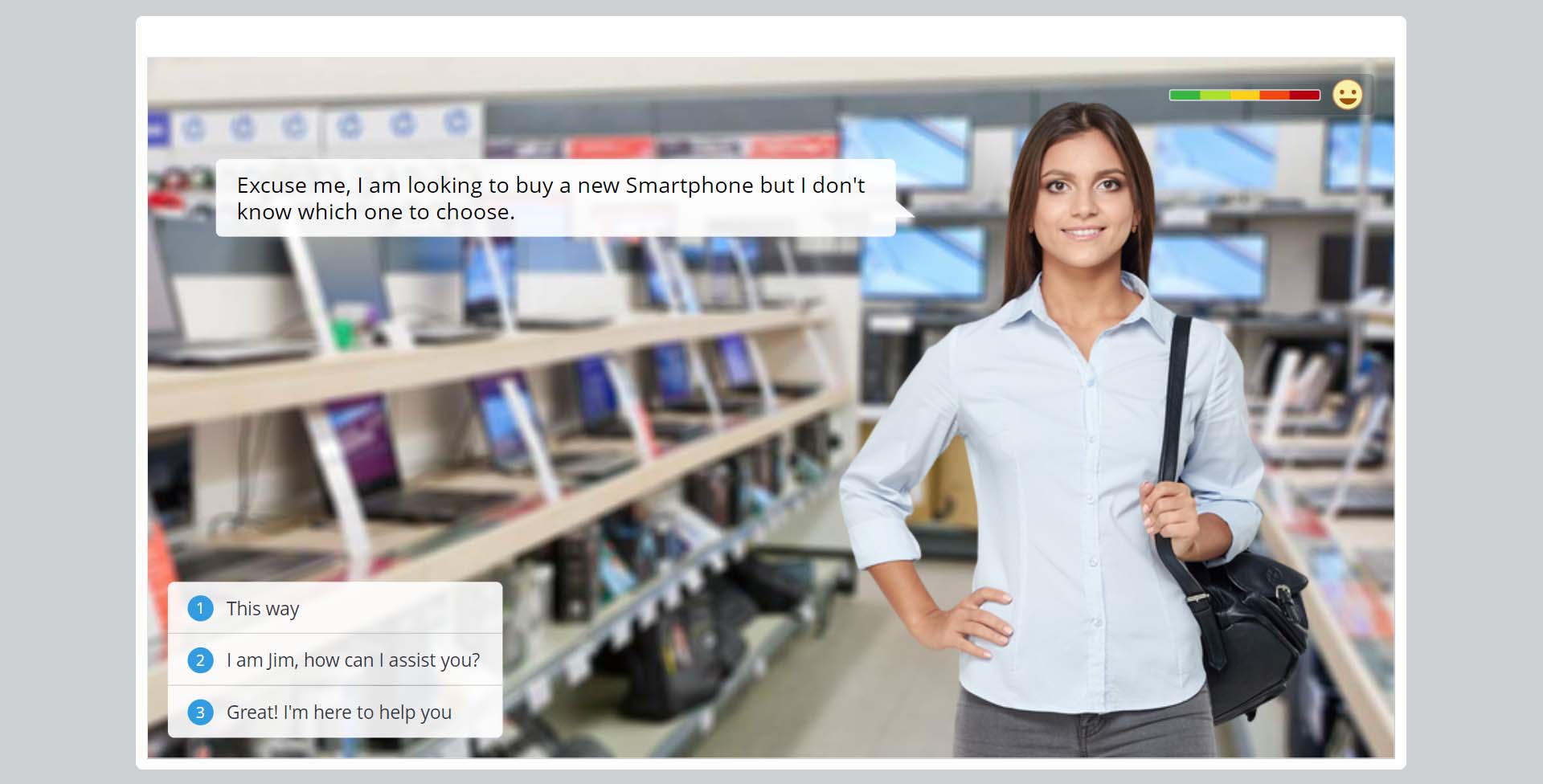
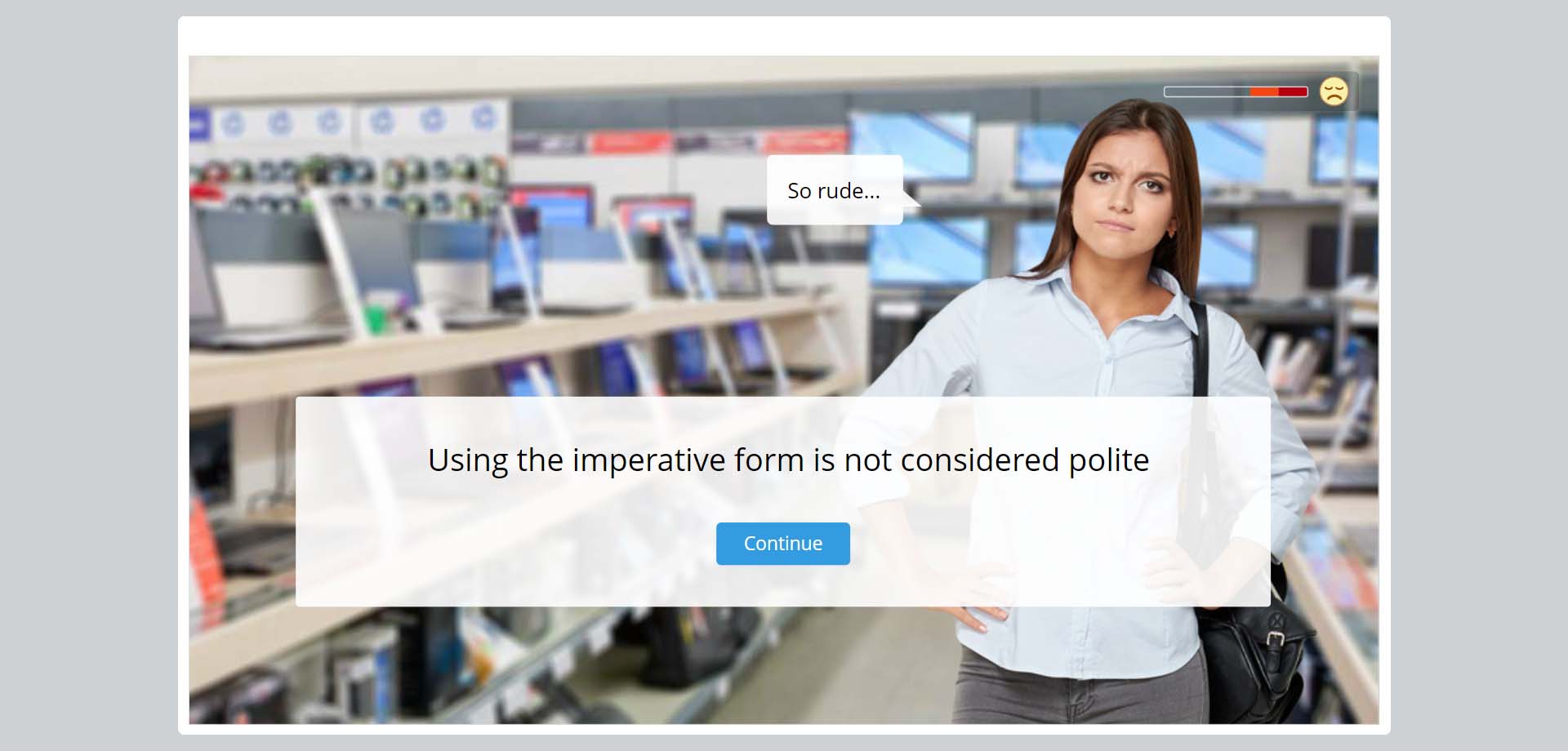
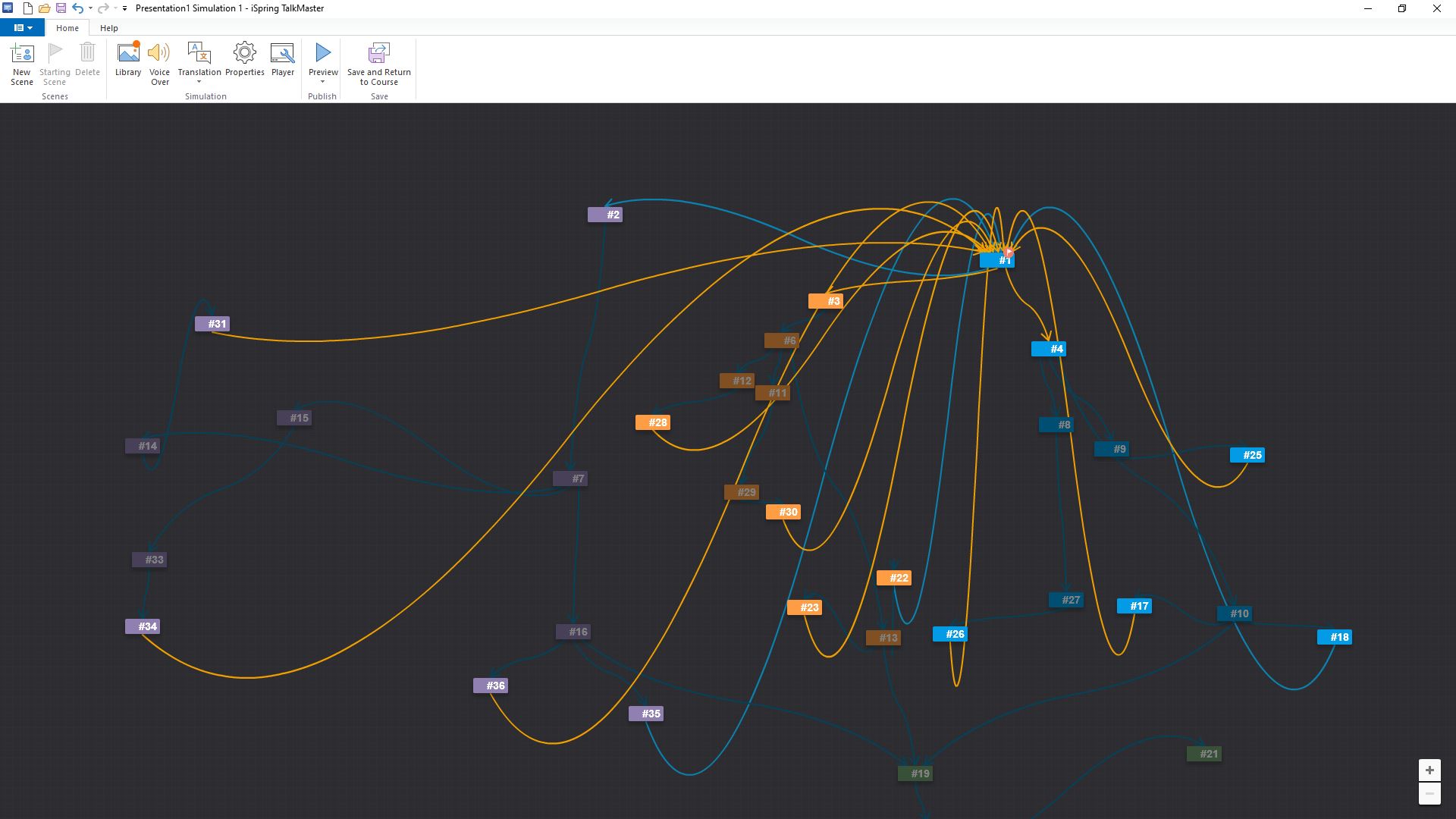
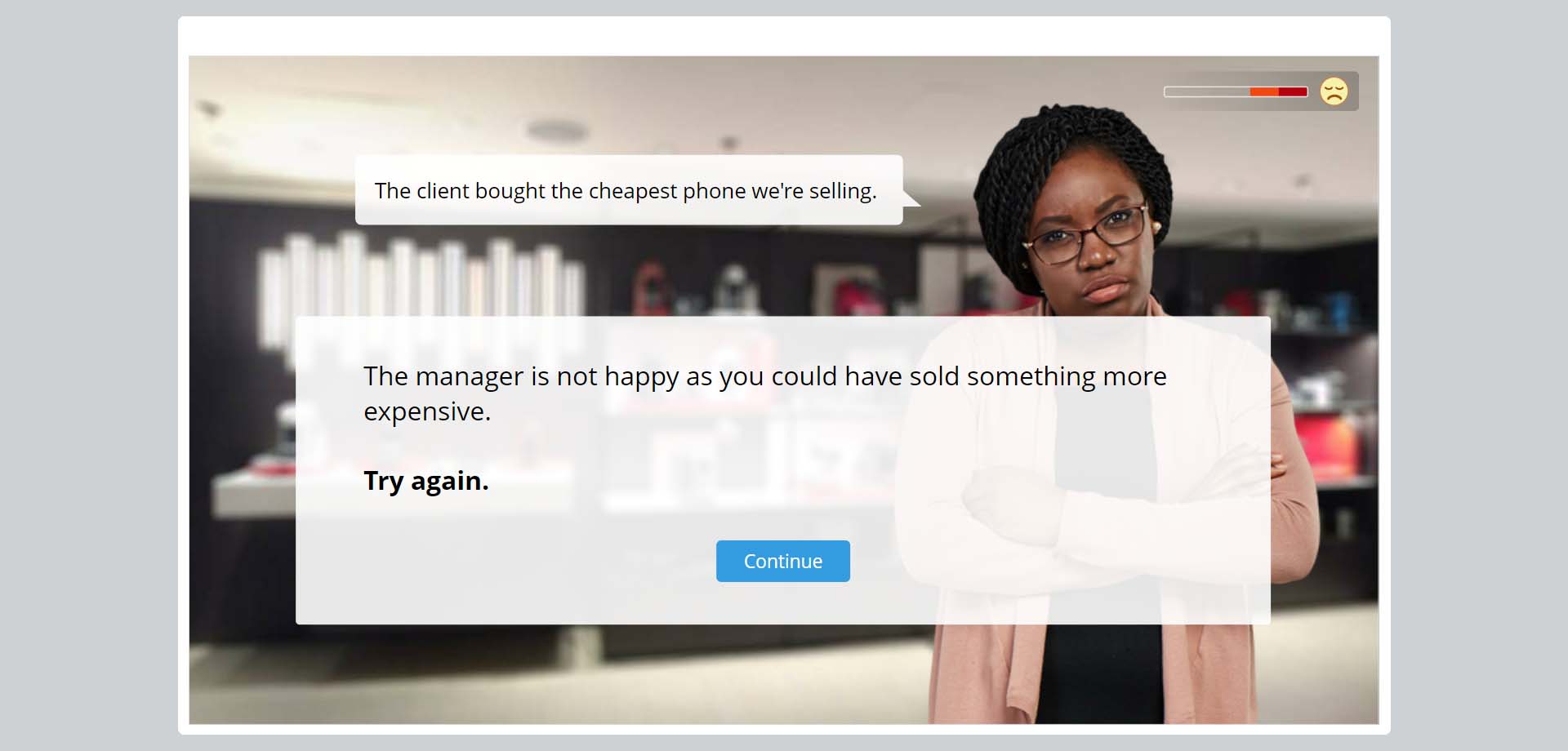
A few pixels above, you can view samples from the demo and the structure of the scenario from the software’s point of view. It looks a bit messy as I had limited spare time, but I am still exploring what iSpring Suite offers. For this particular demo, the third choice is always the best one.
iSpring Suite includes a function called TalkMaster. TalkMaster’s a tool that helps create branching scenarios. You get to choose a character, the character’s expression (happy, sad, angry, etc.), and where the scenario occurs. Then, to create the scenario’s branches, you just have to drag the different responses to the specific path you wish the learners to follow, based on their choice. It is a simple yet efficient way to create meaningful scenarios and simulations for the learners.
Finally, please note that the demo fails to load on smartphones’ browsers. Don’t ask me why; I’m still trying to figure out the reason. Just use a PC instead. Sorry GenZ
The bottom line is that I consider iSpring Suite an easy yet powerful tool.
Let me know if you would like to learn more regarding the iSpring Suite by replying to the post I’ve made at the eLearning Designer’s Community or directly sending me a message on Linkedin. Oh, and to clear things out, this article is NOT sponsored by iSpring, whatsoever.